阿里店铺装修在主图和详情页的制作中,常会有许多容易被我们忽视的小细节。
但其实这些小关注点,能使我们的页面看起来更工整和精致,也可以给用户带来更舒适的观感。

一、对齐
推荐在制作中拉辅助线时按住shift键,辅助线会以1、10这样的整数变化,不会出现小数点的辅助线。避免在对齐的时候出现1px的误差被说成是粗心的失误。

二、阿里店铺装修当你的详情中有多屏视觉页展示的单页,且文字适合排在上方的时候,尽量让这些文字在每屏中的位置一样,这样会让你的设计看起来很规整,也更有设计感。

三、当制作一个顺序步骤,试试对比1、图、文字的顺序,跟图、1、文字的顺序阅读,就会发现第二种更流畅更能带来良好的用户体验。

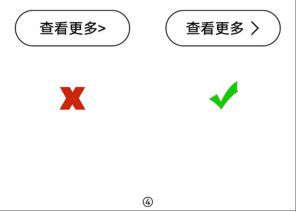
四、阿里店铺装修的这个箭头很多初学者习惯偷懒用英文的符号代替,但是往往细节决定成败,随便画一个矩形,删除一个锚点,旋转45°,格式化图层后删除多余部分就能画出来箭头啦。记住统一成文字的笔画粗细!

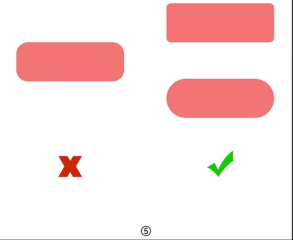
五、关于圆角矩形的大圆角,不是不可以用,但是常常容易用不好,所以稳妥一点,更推荐使用圆角小一点或者拉成半圆,也会看起来大气很多。